Yazar:
Virginia Floyd
Yaratılış Tarihi:
9 Ağustos 2021
Güncelleme Tarihi:
1 Temmuz 2024

İçerik
- adımlar
- Bölüm 1/2: HTML Temellerini Öğrenmek
- Bölüm 2/2: Gelişmiş HTML
- İpuçları
- Uyarılar
- Neye ihtiyacın var
HTML İngilizce'nin kısaltmasıdır Hiper Metin İşaretleme Dili (köprü metni biçimlendirme dili). Bu, sitelerin temel işaretlemesinin oluşturulduğu kod veya dildir. Hiç programlamadıysanız öğrenmek göz korkutucu görünebilir, ancak gerçekte başlamak için ihtiyacınız olan tek şey basit bir metin düzenleyici ve internet tarayıcısıdır. İnternet forumlarında, özelleştirilmiş özel sayfalarda veya wikiHow makalelerinde karşılaştığınız bazı HTML biçimlendirme örneklerini bile tanıyabilirsiniz. HTML, herhangi bir internet kullanıcısı için kullanışlı bir araçtır ve temel bilgileri öğrenmek düşündüğünüzden daha az zaman alacaktır.
adımlar
Bölüm 1/2: HTML Temellerini Öğrenmek
 1 Bir HTML belgesi açın. Çoğu metin düzenleyici (Windows için Notepad veya Notepad ++, Mac için TextEdit, GNU / Linux için gedit) HTML dosyaları oluşturmak için kullanılabilir. Yeni bir belge oluşturun ve Dosya → Web Sayfası Formatında Farklı Kaydet'i kullanarak kaydedin veya dosya uzantısını .doc, .rtf veya başka bir uzantı yerine .html veya .htm olarak değiştirin.
1 Bir HTML belgesi açın. Çoğu metin düzenleyici (Windows için Notepad veya Notepad ++, Mac için TextEdit, GNU / Linux için gedit) HTML dosyaları oluşturmak için kullanılabilir. Yeni bir belge oluşturun ve Dosya → Web Sayfası Formatında Farklı Kaydet'i kullanarak kaydedin veya dosya uzantısını .doc, .rtf veya başka bir uzantı yerine .html veya .htm olarak değiştirin. - Dosyanın RTF formatı yerine "düz metin" olarak kaydedileceğine veya formatlamanın ve resimlerin kaydedilmeyeceğine dair bir uyarı alabilirsiniz. Bu iyi; HTML için bu seçenekler gerekli değildir.
 2 Oluşturulan dosyayı bir tarayıcıda açın. Boş dosyayı kaydedin, bilgisayarınızda bulun ve açmak için çift tıklayın. Tarayıcıda boş bir sayfa açılmalıdır. Olmazsa, dosyayı tarayıcınızın adres çubuğuna sürükleyin. HTML dosyasını düzenlerken, değişiklikleri görmek için bu sayfayı yenileyebilirsiniz.
2 Oluşturulan dosyayı bir tarayıcıda açın. Boş dosyayı kaydedin, bilgisayarınızda bulun ve açmak için çift tıklayın. Tarayıcıda boş bir sayfa açılmalıdır. Olmazsa, dosyayı tarayıcınızın adres çubuğuna sürükleyin. HTML dosyasını düzenlerken, değişiklikleri görmek için bu sayfayı yenileyebilirsiniz. - Lütfen bu şekilde internette bir web sitesi oluşturmadığınızı unutmayın. Diğer kişilerin bu sayfaya erişimi olmayacak ve yerel sayfanızı test etmek için internet bağlantısına ihtiyacınız yok. Tarayıcı, HTML kodunu bir web sitesiymiş gibi "okuyarak" yorumlar.
 3 İşaretleme etiketlerinin ne olduğunu anlayın. Normal metnin aksine, etiketler sayfada görünmez. Bunun yerine, tarayıcıya sayfanın ve içeriğinin nasıl görüntüleneceğini söylerler. "Açılış" etiketi talimatları içerir. Örneğin, tarayıcıya metnin şu şekilde görüntülenmesi gerektiğini söyleyebilir. gözü pek... Ayrıca tarayıcıya talimatın nerede bittiğini göstermek için bir "end" etiketine ihtiyaç duyar. Bu örnekte, başlangıç ve bitiş etiketleri arasındaki metin kalın olarak görüntülenecektir. Etiketler eşit olmayan işaretlerin içine yazılır, ancak bitiş etiketi bir eğik çizgi ile başlar.
3 İşaretleme etiketlerinin ne olduğunu anlayın. Normal metnin aksine, etiketler sayfada görünmez. Bunun yerine, tarayıcıya sayfanın ve içeriğinin nasıl görüntüleneceğini söylerler. "Açılış" etiketi talimatları içerir. Örneğin, tarayıcıya metnin şu şekilde görüntülenmesi gerektiğini söyleyebilir. gözü pek... Ayrıca tarayıcıya talimatın nerede bittiğini göstermek için bir "end" etiketine ihtiyaç duyar. Bu örnekte, başlangıç ve bitiş etiketleri arasındaki metin kalın olarak görüntülenecektir. Etiketler eşit olmayan işaretlerin içine yazılır, ancak bitiş etiketi bir eğik çizgi ile başlar. - Açılış etiketi eşitsizlik işaretleri arasında yazılır: açılış etiketi>
- Kapanış etiketinde, etiket tanımlayıcısının (adın) önüne bir eğik çizgi yerleştirilir: /bitiş etiketi>
- Farklı etiketlerin nasıl kullanıldığını öğrenmek için okumaya devam edin. Bu adım için kayıt formatını hatırlamanız yeterlidir. Etiketler eşitsizlik işaretleri arasında yazılır:> ve />
- Bazı öğreticilerde, HTML etiketlerine öğe adı verilir ve açılış ve kapanış etiketleri arasındaki metne öğe içeriği adı verilir.
 4 Düzenleyiciye html> etiketi yazın. Her HTML dosyası bir etiketle başlamalıdır html> ve bir etiketle bitir / html>... Bu etiketler, tarayıcıya, etiketler arasındaki tüm içeriğin HTML'de olduğunu söyler. Bu etiketleri belgenize ekleyin:
4 Düzenleyiciye html> etiketi yazın. Her HTML dosyası bir etiketle başlamalıdır html> ve bir etiketle bitir / html>... Bu etiketler, tarayıcıya, etiketler arasındaki tüm içeriğin HTML'de olduğunu söyler. Bu etiketleri belgenize ekleyin: - Genellikle HTML dosyaları satırla başlar ! DOCTYPE html>bu, tarayıcıların tüm dosyayı HTML olarak tanıması gerektiği anlamına gelir. Bu satır gerekli değildir, ancak uyumluluk sorunlarını gidermenize yardımcı olabilir.
- Aramak html> belgenin en üstünde.
- Birden çok boş satır oluşturmak için Enter veya Return tuşuna birden çok kez basın, ardından yazın / html>
- bunu hatırla bütün bu yazıda oluşturacağınız kodun bu iki etiket arasına yazılması gerekecektir.
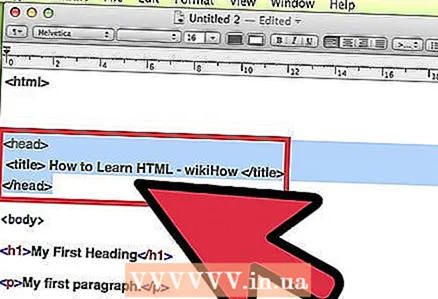
 5 Dosyada bir head> bölümü oluşturun. html> ve / html> etiketleri arasında bir açılış etiketi oluşturun kafa> ve kapanış etiketi / kafa>... Aralarına bazı boş satırlar ekleyin. head> ve / head> etiketleri arasına yazılan içerik sayfanın kendisinde görüntülenmez. Bu adımları izleyin ve bu etiketin ne için olduğunu göreceksiniz:
5 Dosyada bir head> bölümü oluşturun. html> ve / html> etiketleri arasında bir açılış etiketi oluşturun kafa> ve kapanış etiketi / kafa>... Aralarına bazı boş satırlar ekleyin. head> ve / head> etiketleri arasına yazılan içerik sayfanın kendisinde görüntülenmez. Bu adımları izleyin ve bu etiketin ne için olduğunu göreceksiniz: - head> ve / head> etiketleri arasına yaz başlık> ve / başlık>
- title> ve / title> etiketleri arasına şunu yazın HTML nasıl öğrenilir - wikiHow.
- Değişikliklerinizi kaydedin ve dosyayı bir tarayıcıda açın (veya dosya zaten açıksa sayfayı yenileyin). Adres çubuğunun üstündeki sayfa başlığında görünen metni görüyor musunuz?
 6 Bir gövde> bölüm oluşturun. Bu örnekteki diğer tüm etiketler ve metinler, içeriği sayfada görüntülenen gövde bölümüne yazılmıştır. Sonrasında kapanış etiketi / head>, ancak önce etiket / html> etiket ekle vücut> ve / vücut>... Bu makalenin geri kalanı için gövde bölümüyle çalışın. Dosyanız şöyle görünmelidir:
6 Bir gövde> bölüm oluşturun. Bu örnekteki diğer tüm etiketler ve metinler, içeriği sayfada görüntülenen gövde bölümüne yazılmıştır. Sonrasında kapanış etiketi / head>, ancak önce etiket / html> etiket ekle vücut> ve / vücut>... Bu makalenin geri kalanı için gövde bölümüyle çalışın. Dosyanız şöyle görünmelidir:
html>
kafa>
title> HTML Nasıl Öğrenilir - wikiHow / title>
/ kafa>
vücut>
/ vücut>
/ html> 7 Farklı stiller kullanarak metin ekleyin. Sayfaya gerçek içeriği ekleme zamanı! Gövde etiketleri arasına yazdığınız her şey tarayıcıda yenilendikten sonra sayfada görüntülenecektir. Kullanmayın semboller veya >tarayıcı içeriği metin yerine bir etiket olarak yorumlamaya çalışacağından. Yazmak Merhaba! (veya ne isterseniz), ardından metne bu etiketleri eklemeyi deneyin ve ne olduğunu görün:
7 Farklı stiller kullanarak metin ekleyin. Sayfaya gerçek içeriği ekleme zamanı! Gövde etiketleri arasına yazdığınız her şey tarayıcıda yenilendikten sonra sayfada görüntülenecektir. Kullanmayın semboller veya >tarayıcı içeriği metin yerine bir etiket olarak yorumlamaya çalışacağından. Yazmak Merhaba! (veya ne isterseniz), ardından metne bu etiketleri eklemeyi deneyin ve ne olduğunu görün: - em> Herkese merhaba! / em> metni "italik" yapar: Merhaba!
- güçlü> Herkese merhaba! / güçlü> metni "kalın" yapar: Merhaba!
- s> Herkese merhaba! / s> üstü çizili metin:
Merhaba! - sup> Herkese merhaba! / sup> yazı tipini üst simge olarak görüntüler:
- alt> Herkese merhaba! / alt> yazı tipini bir alt simge olarak görüntüler: Merhaba!
- Farklı etiketleri birlikte deneyin. nasıl görünecek em> güçlü> Herkese merhaba! / güçlü> / em>?
 8 Metni paragraflara bölün. Bir HTML dosyasına birden çok metin satırı yazmaya çalışırsanız, tarayıcıda satır sonlarının görüntülenmediğini fark edeceksiniz. Metni paragraflara bölmek için etiketler eklemeniz gerekir:
8 Metni paragraflara bölün. Bir HTML dosyasına birden çok metin satırı yazmaya çalışırsanız, tarayıcıda satır sonlarının görüntülenmediğini fark edeceksiniz. Metni paragraflara bölmek için etiketler eklemeniz gerekir: - p> Bu ayrı bir paragraftır. / p>
- Bu cümleyi, bu satırın başlangıcından önce bir satır sonu br> takip eder.
Bu, bitiş etiketi gerektirmeyen ilk etikettir. Bu etiketlere "boş" etiketler denir. - Bölüm başlıklarını göstermek için başlıklar oluşturun:
h1> başlık metni / h1>: en büyük başlık
h2> başlık metni / h2> (ikinci seviye başlık)
h3> başlık metni / h3> (üçüncü seviye başlık)
h4> başlık metni / h4> (dördüncü seviye başlık)
h5> başlık metni / h5> (en küçük başlık)
 9 Listeler oluşturmayı öğrenin. Bir web sayfasında liste oluşturmanın birkaç yolu vardır. Aşağıdaki seçenekleri deneyin ve hangisini en çok sevdiğinize karar verin. Bir bütün olarak liste için bir çift etiketin gerekli olduğunu (örneğin, madde işaretli bir liste için ul> ve / ul>) ve her liste öğesinin farklı bir çift etiketle vurgulandığını unutmayın; örneğin, li> ve / li>.
9 Listeler oluşturmayı öğrenin. Bir web sayfasında liste oluşturmanın birkaç yolu vardır. Aşağıdaki seçenekleri deneyin ve hangisini en çok sevdiğinize karar verin. Bir bütün olarak liste için bir çift etiketin gerekli olduğunu (örneğin, madde işaretli bir liste için ul> ve / ul>) ve her liste öğesinin farklı bir çift etiketle vurgulandığını unutmayın; örneğin, li> ve / li>. - Maddeli liste:
ul> li> İlk satır / li> li> İkinci satır / li> li> Ve benzeri / li> / ul> - Numaralandırılmış liste:
ol> li> Bir / li> li> İki / li> li> Üç / li> / ol> - Tanım listesi:
dl> dt> Kahve / dt> dd> - sıcak içecek / dd> dt> Limonata / dt> dd> - soğuk içecek / dd> / dl>
- Maddeli liste:
 10 Sayfayı kullanarak düzenleyin satır sonları, yatay çizgiler ve Resimler. Sayfaya metinden başka bir şey eklemenin zamanı geldi. Daha fazla bilgi için aşağıdaki etiketleri deneyin veya bağlantıları izleyin. Göndermek istediğiniz resme bir bağlantı oluşturmak için bir çevrimiçi barındırma hizmeti kullanın:
10 Sayfayı kullanarak düzenleyin satır sonları, yatay çizgiler ve Resimler. Sayfaya metinden başka bir şey eklemenin zamanı geldi. Daha fazla bilgi için aşağıdaki etiketleri deneyin veya bağlantıları izleyin. Göndermek istediğiniz resme bir bağlantı oluşturmak için bir çevrimiçi barındırma hizmeti kullanın: - Yatay çizgi: saat>
- Resim ekle: img kaynak = "resim bağlantısı">
 11 Bağlantılar ekleyin. Bu etiketleri diğer sayfalara ve sitelere köprüler oluşturmak için kullanabilirsiniz, ancak henüz bir web siteniz olmadığından, artık bağlantı bağlantılarını, yani bir sayfadaki belirli yerlere bağlantı oluşturmayı öğreneceksiniz:
11 Bağlantılar ekleyin. Bu etiketleri diğer sayfalara ve sitelere köprüler oluşturmak için kullanabilirsiniz, ancak henüz bir web siteniz olmadığından, artık bağlantı bağlantılarını, yani bir sayfadaki belirli yerlere bağlantı oluşturmayı öğreneceksiniz: - Sayfada bağlantı oluşturmak istediğiniz yere a> etiketiyle bir bağlantı oluşturun. Net ve akılda kalıcı bir isim bulun:
a name = "İpuçları"> Bağlandığınız metin. / a> - Göreceli bir bağlantı oluşturmak veya harici bir kaynağa bağlantı oluşturmak için href> etiketini kullanın:
a href = "sayfaya bağlantı veya sayfa içindeki bağlantı adı"> Bağlantı görevi görecek metin veya resim. / a> - Başka bir sayfadaki göreli bir bağlantıya bağlantı vermek için, ana bağlantıdan ve bağlantı adından sonra bir # işareti ekleyin. Örneğin, https://en.wikihow.com/learn-HTML#Tips bu sayfanın ipuçları bölümüne bağlantı verir.
- Sayfada bağlantı oluşturmak istediğiniz yere a> etiketiyle bir bağlantı oluşturun. Net ve akılda kalıcı bir isim bulun:
Bölüm 2/2: Gelişmiş HTML
 1 Nitelikleri tanıyın. Nitelikler, ek bilgileri gösteren etiketin içine yazılır. Niteliklerin formatı aşağıdaki gibidir: isim = "değer", nerede Başlık bir özniteliği tanımlar (örneğin, renk bir renk özelliği için) ve değer, değerini belirtir (örneğin, kırmızı kırmızı için).
1 Nitelikleri tanıyın. Nitelikler, ek bilgileri gösteren etiketin içine yazılır. Niteliklerin formatı aşağıdaki gibidir: isim = "değer", nerede Başlık bir özniteliği tanımlar (örneğin, renk bir renk özelliği için) ve değer, değerini belirtir (örneğin, kırmızı kırmızı için). - Nitelikler aslında HTML temelleri ile ilgili önceki bölümde kullanılmıştır. img> etiketi özniteliği kullanır kaynak, göreli bağlantı çapaları özniteliği kullanır isimve bağlantılar özniteliği kullanır href... Daha önce fark ettiğiniz gibi, tüm nitelikler biçimde yazılmıştır. ___='___’.
 2 HTML tablolarıyla denemeler yapın. Bir tablonun oluşturulması, çeşitli etiketlerin kullanılmasını içerir. Deney yapabilir veya daha ayrıntılı talimatları okuyabilirsiniz.
2 HTML tablolarıyla denemeler yapın. Bir tablonun oluşturulması, çeşitli etiketlerin kullanılmasını içerir. Deney yapabilir veya daha ayrıntılı talimatları okuyabilirsiniz. - Tablo etiketleri oluşturun:tablo> / tablo>
- Tablodaki her satırın içeriğini etiketler içine alın: tr>
- Sütun başlığı şu etiketle tanımlanır: t>
- Sonraki satırlardaki hücreler: td>
- Bu etiketlerin kullanımına bir örnek:
tablo> tr> th> Sütun 1: ay / th> th> Sütun 2: tasarruf / th> / tr> tr> td> Ocak / td> td> 5000 ruble / td> / tr> / tablo>
 3 Ek başlık bölümü etiketlerini öğrenin. Her html dosyasının başında gelen head> etiketini zaten öğrendiniz. Title> etiketinin yanı sıra, bu bölüm için başka etiketler de vardır:
3 Ek başlık bölümü etiketlerini öğrenin. Her html dosyasının başında gelen head> etiketini zaten öğrendiniz. Title> etiketinin yanı sıra, bu bölüm için başka etiketler de vardır: - içeren meta etiketler meta veriarama motorları tarafından siteyi indekslemek için kullanılır. Sitenizin arama motorlarında daha kolay bulunmasını sağlamak için bir veya daha fazla açılış meta> etiketi kullanın (kapanış etiketleri gerekli değildir).Her etiket için bir öznitelik ve bir değer kullanın: meta name = "description" content = "page description">; veya meta adı = "anahtar kelimeler" içerik = "virgülle ayrılmış anahtar kelimeler">
- Bağlantı> etiketleri, farklı bir kodlama türü kullanılarak oluşturulan stil sayfaları (CSS) gibi üçüncü taraf dosyalarına işaret eder ve renk, metin hizalaması ve diğer birçok özelliği kullanarak HTML sayfasını değiştirmenize olanak tanır.
- JavaScript dosyalarını sayfaya eklemek için kullanılan komut dosyası> etiketleri. Bu dosyalar, sayfayı etkileşimli olarak değiştirmek için gereklidir (kullanıcı eylemlerine yanıt olarak).
 4 Diğer sitelerin HTML koduyla denemeler yapın. Diğer web sayfalarının kaynak kodunu görüntülemek, HTML öğrenmenin harika bir yoludur. Sayfaya sağ tıklayıp tarayıcınızın üst menüsünden Kaynağı Görüntüle veya benzeri bir şey seçebilirsiniz. Bilinmeyen bir etiketin ne işe yaradığını bulmaya çalışın veya bununla ilgili bilgi için İnternet'te arama yapın.
4 Diğer sitelerin HTML koduyla denemeler yapın. Diğer web sayfalarının kaynak kodunu görüntülemek, HTML öğrenmenin harika bir yoludur. Sayfaya sağ tıklayıp tarayıcınızın üst menüsünden Kaynağı Görüntüle veya benzeri bir şey seçebilirsiniz. Bilinmeyen bir etiketin ne işe yaradığını bulmaya çalışın veya bununla ilgili bilgi için İnternet'te arama yapın. - Başkalarının sitelerini düzenleyemeseniz de, daha sonra etiketlerle denemeler yapmak için kaynak kodunu dosyanıza kopyalayabilirsiniz. Lütfen CSS işaretlemesinin mevcut olmayabileceğini ve renklerin ve biçimlendirmenin farklı görünebileceğini unutmayın.
 5 Daha ayrıntılı kılavuzları keşfetmeye başlayın. İnternette HTML etiketlerine ayrılmış, W3Schools veya HTMLbook gibi birçok site vardır. Ayrıca satışta basılı kitaplar da var, ancak standartlar değiştikçe ve geliştikçe en son baskıyı bulmaya çalışın. Daha da iyisi, sitenizin düzeni ve görünümü üzerinde çok daha fazla kontrol sahibi olmak için CSS'de ustalaşın. Web tasarımcıları CSS'yi öğrendikten sonra genellikle JavaScript'i öğrenir.
5 Daha ayrıntılı kılavuzları keşfetmeye başlayın. İnternette HTML etiketlerine ayrılmış, W3Schools veya HTMLbook gibi birçok site vardır. Ayrıca satışta basılı kitaplar da var, ancak standartlar değiştikçe ve geliştikçe en son baskıyı bulmaya çalışın. Daha da iyisi, sitenizin düzeni ve görünümü üzerinde çok daha fazla kontrol sahibi olmak için CSS'de ustalaşın. Web tasarımcıları CSS'yi öğrendikten sonra genellikle JavaScript'i öğrenir.
İpuçları
- Notepad ++, normal Notepad'e benzeyen harika bir ücretsiz programdır, ancak kodunuzu kaydedebilir ve tarayıcınızda çevrimiçi olarak test edebilirsiniz. (Ayrıca hemen hemen her dili destekler - HTML, CSS, Python, JavaScript vb.)
- İnternette basit bir sayfa bulun, kodu bilgisayarınıza kaydedin ve onunla deney yapın. Metni taşımayı, yazı tipini değiştirmeyi, resimleri değiştirmeyi deneyin - her neyse!
- Her zaman elinizin altında olması için etiketleri yazdığınız bir defter tutabilirsiniz. Ayrıca bu sayfayı yazdırabilir ve başvurabilirsiniz.
- Kod yazarken, sizin ve diğer insanların anlayabilmesi için dikkatlice yapın. Kullanın! - Yorumu buraya ekleyin -> HTML yorumları için: sayfada yansıtılmazlar, ancak kod belgesinde görünürler.
- XML ve RSS popülerlik kazanıyor. XML ve RSS teknolojilerini içeren sayfaların kodunu, deneyimsiz bir kullanıcının okuması ve anlaması daha zordur, ancak bu araçlar oldukça kullanışlıdır.
- HTML'deki biçimlendirme etiketleri büyük/küçük harfe duyarlı değildir, ancak hem standartlaştırma hem de XHTML uyumluluğu için yalnızca küçük harfler (bu makaledeki örneklerde olduğu gibi) kullanmanızı öneririz.
Uyarılar
- Bazı etiketler son birkaç yılda kullanım dışı kaldı ve yerini aynı veya bazı ek etkileri veren yenileri aldı.
- Sayfanızı test etmek istiyorsanız, W3 sitesine gidin ve modern HTML gereksinimlerine göz atın. HTML standartları zamanla değişir ve bazı etiketlerin yerini modern tarayıcılarda daha iyi çalışan yenileri alır.
Neye ihtiyacın var
- Not Defteri (Windows) veya TextEdit (Mac) gibi bir metin düzenleyici
- Kağıt / not defteri (gerekli değil)
- Notepad ++ (Windows) veya TextWrangler (Mac) gibi HTML düzenleyici (gerekli değil)