Yazar:
Janice Evans
Yaratılış Tarihi:
25 Temmuz 2021
Güncelleme Tarihi:
1 Temmuz 2024

İçerik
Bu makale, masaüstünde Google Chrome'da herhangi bir web sayfasındaki bir görselin HTML kaynağını nasıl görüntüleyeceğinizi gösterecektir.
adımlar
 1 Bilgisayarınızda Google Chrome tarayıcısını başlatın. Ortası mavi olan çok renkli yuvarlak simgeye tıklayın. Uygulamalar klasöründe (Mac) veya Başlat menüsünde (Windows) bulunur.
1 Bilgisayarınızda Google Chrome tarayıcısını başlatın. Ortası mavi olan çok renkli yuvarlak simgeye tıklayın. Uygulamalar klasöründe (Mac) veya Başlat menüsünde (Windows) bulunur.  2 Üç dikey nokta simgesine tıklayın. Tarayıcı penceresinin sağ üst köşesindeki adres çubuğunun yanında bulacaksınız. Bir menü açılacaktır.
2 Üç dikey nokta simgesine tıklayın. Tarayıcı penceresinin sağ üst köşesindeki adres çubuğunun yanında bulacaksınız. Bir menü açılacaktır.  3 Lütfen seçin Ek araçlar menüde. Bir alt menü açılacaktır.
3 Lütfen seçin Ek araçlar menüde. Bir alt menü açılacaktır.  4 Tıklamak Geliştirici araçları alt menüde. Geliştirici paneli, tarayıcı penceresinin sağ tarafında açılacaktır.
4 Tıklamak Geliştirici araçları alt menüde. Geliştirici paneli, tarayıcı penceresinin sağ tarafında açılacaktır. - Bu paneli tıklayarak da açabilirsiniz. ⌥ Seçenek+⌘ Komutanım+ben (Mac) veya Ctrl+alt+ben (Pencereler).
 5 Farenizi geliştirici çubuğundaki bir öğenin üzerine getirin. Bu öğe web sayfasında vurgulanacaktır.
5 Farenizi geliştirici çubuğundaki bir öğenin üzerine getirin. Bu öğe web sayfasında vurgulanacaktır.  6 Web sayfasında kodunu görüntülemek istediğiniz öğeye sağ tıklayın. Bir menü açılacaktır.
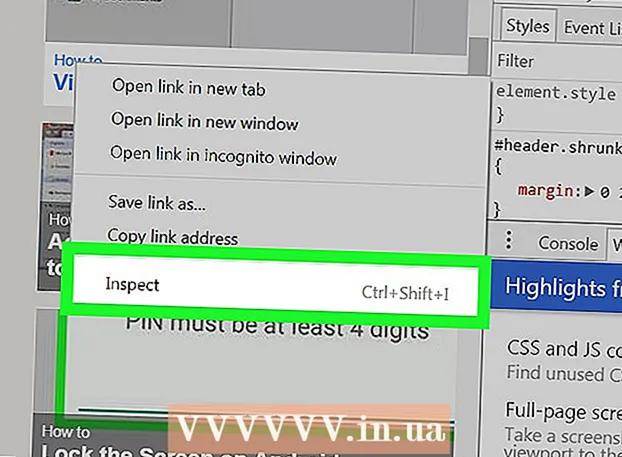
6 Web sayfasında kodunu görüntülemek istediğiniz öğeye sağ tıklayın. Bir menü açılacaktır.  7 Lütfen seçin Kodu Görüntüle menüde. Geliştirici paneli içeriği otomatik olarak seçilen öğeye kaydırılacak ve kodu vurgulanacaktır.
7 Lütfen seçin Kodu Görüntüle menüde. Geliştirici paneli içeriği otomatik olarak seçilen öğeye kaydırılacak ve kodu vurgulanacaktır. - Bunun için geliştirici panelini manuel olarak açmanıza gerek yoktur. Kodu Göster'e tıkladığınızda geliştirici paneli otomatik olarak açılır.