
İçerik
Bu makale size HTML'de nasıl yatay bir çizgi ekleyeceğinizi gösterecektir. Yatay çizgi, sitedeki içeriği ayırmak için kullanılabilir. Çizgi oluşturma kodu oldukça basittir. Ancak HTML 4.01'de dahili komutları kullanarak bir satırın tasarımını değiştirmek mümkündür. HTML5'te, çizgiye stil vermek için CSS kullanmanız gerekecek.
adımlar
Yöntem 1/2: HTML 4.01'de Çalışma
 1 Mevcut bir dosyayı açın veya yeni bir HTML belgesi oluşturun. HTML belgeleri, Not Defteri gibi bir metin düzenleyici veya Adobe Dreamweaver gibi özel bir kod düzenleyici ile düzenlenebilir. Seçtiğiniz programda bir HTML belgesi açmak için şu adımları izleyin:
1 Mevcut bir dosyayı açın veya yeni bir HTML belgesi oluşturun. HTML belgeleri, Not Defteri gibi bir metin düzenleyici veya Adobe Dreamweaver gibi özel bir kod düzenleyici ile düzenlenebilir. Seçtiğiniz programda bir HTML belgesi açmak için şu adımları izleyin: - Not Defteri'ni veya başka bir metin / kod düzenleyiciyi açın.
- Menüyü aç Dosya.
- Tıklamak Açık.
- HTML dosyasını seçin.
- Tıklamak Açık
 2 Çizgiyi eklemek istediğiniz konumu seçin. Çizginin üzerinde görünmesi gereken satırı bulana kadar aşağı kaydırın ve ardından o satırın en soluna tıklayarak imleci doğrudan o satırın başına getirin.
2 Çizgiyi eklemek istediğiniz konumu seçin. Çizginin üzerinde görünmesi gereken satırı bulana kadar aşağı kaydırın ve ardından o satırın en soluna tıklayarak imleci doğrudan o satırın başına getirin.  3 Boş bir satır ekleyin. iki kez dokunun ↵ Girinönüne satır eklemek istediğiniz metni aşağı taşımak ve ardından imleci boş bir satıra yerleştirmek için.
3 Boş bir satır ekleyin. iki kez dokunun ↵ Girinönüne satır eklemek istediğiniz metni aşağı taşımak ve ardından imleci boş bir satıra yerleştirmek için.  4 hr> etiketi ekleyin. Girmek saat> satırın başındaki boşluğa. Etiket saat> tüm sayfa boyunca yatay bir çizgi çizmenizi sağlar.
4 hr> etiketi ekleyin. Girmek saat> satırın başındaki boşluğa. Etiket saat> tüm sayfa boyunca yatay bir çizgi çizmenizi sağlar.  5 tuşuna basarak imleci "hr" etiketinden sonra yeni bir satıra taşıyın. ↵ Girin. şimdi etiket saat> ayrı bir satırda olmalıdır.
5 tuşuna basarak imleci "hr" etiketinden sonra yeni bir satıra taşıyın. ↵ Girin. şimdi etiket saat> ayrı bir satırda olmalıdır.  6 Yatay çizgiye nitelikler ekleyin (isteğe bağlı). Uzunluk, kalınlık, renk ve hizalama gibi nitelikler ekleyin. Bunları "hr" den hemen sonra küme parantezleri içine alın. Birden çok öznitelik eklemek için bunları bir boşlukla ayırın.
6 Yatay çizgiye nitelikler ekleyin (isteğe bağlı). Uzunluk, kalınlık, renk ve hizalama gibi nitelikler ekleyin. Bunları "hr" den hemen sonra küme parantezleri içine alın. Birden çok öznitelik eklemek için bunları bir boşlukla ayırın. - Girmek saat boyutu = "#">çizginin kalınlığını değiştirmek için "#" yerine sayısal bir kalınlık değeri girin (örneğin, size = "10").
- Girmek saat genişlik = "#">çizgi genişliğini değiştirmek için "#" yerine piksel sayısı veya sayfa genişliğinin bir yüzdesi koyun (örneğin, genişlik = "200" veya genişlik = "%75").
- Girmek saat rengi = "#">çizgi rengini değiştirmek için "#" yerine rengin adını veya onaltılık kodunu yazın (örneğin, color = "red" veya color = "# FF0000").
- Girmek saat hizalama = "#">çizgiyi hizalamak için. "#" yerine "sağ" (sağ), "sol" (sol) veya "orta" (orta) ile değiştirin (örneğin, hr genişlik = "%50" hizalama = "merkez">).
 7 HTML dosyasını kaydedin. Bir metin dosyasını HTML belgesi olarak kaydetmek için dosya uzantısını (.txt, .docx) ".html" olarak değiştirmelisiniz. HTML belgenizi kaydetmek için şu adımları izleyin:
7 HTML dosyasını kaydedin. Bir metin dosyasını HTML belgesi olarak kaydetmek için dosya uzantısını (.txt, .docx) ".html" olarak değiştirmelisiniz. HTML belgenizi kaydetmek için şu adımları izleyin: - Menüyü aç Dosya.
- Tıklamak Farklı kaydet.
- Dosya Adı alanına dosya için bir ad girin.
- Ekle .html dosya adından sonra.
- Tıklamak Kayıt etmek.
 8 HTML belgenizi kontrol edin. HTML dosyasını kontrol etmek için üzerine sağ tıklayın ve Birlikte Aç'ı seçin. Ardından web tarayıcınızı seçin. "hr" etiketini eklediğiniz yerde düz bir çizgi görünmelidir. HTML kodu şöyle görünecek:
8 HTML belgenizi kontrol edin. HTML dosyasını kontrol etmek için üzerine sağ tıklayın ve Birlikte Aç'ı seçin. Ardından web tarayıcınızı seçin. "hr" etiketini eklediğiniz yerde düz bir çizgi görünmelidir. HTML kodu şöyle görünecek: ! DOCTYPE html> html> body> h1> Başlık / h1> hr size = "6" width = "50%" align = "left" color = "green"> p1> Bu satır başlıktan bir satır ile ayrılmalıdır. . / P1 > / gövde> / html>
Yöntem 2/2: CSS / HTML5'te Çalışma
 1 Mevcut bir dosyayı açın veya yeni bir HTML belgesi oluşturun. HTML belgeleri, Not Defteri gibi bir metin düzenleyici veya Adobe Dreamweaver gibi özel bir kod düzenleyici ile düzenlenebilir. Seçtiğiniz programda bir HTML belgesi açmak için şu adımları izleyin:
1 Mevcut bir dosyayı açın veya yeni bir HTML belgesi oluşturun. HTML belgeleri, Not Defteri gibi bir metin düzenleyici veya Adobe Dreamweaver gibi özel bir kod düzenleyici ile düzenlenebilir. Seçtiğiniz programda bir HTML belgesi açmak için şu adımları izleyin: - Not Defteri'ni veya başka bir metin / kod düzenleyiciyi açın.
- Menüyü aç Dosya.
- Tıklamak Açık.
- HTML dosyasını seçin.
- Tıklamak Açık
 2 HTML belgenize bir başlık ekleyin. HTML belgenizin zaten bir başlığı yoksa, bir başlık eklemek için bu adımları izleyin. Başlık, html> etiketinden sonra ve gövde> etiketinden önce gelmelidir.
2 HTML belgenize bir başlık ekleyin. HTML belgenizin zaten bir başlığı yoksa, bir başlık eklemek için bu adımları izleyin. Başlık, html> etiketinden sonra ve gövde> etiketinden önce gelmelidir. - Girmek kafa> belgenin en üstünde.
- iki kez dokunun ↵ Giriniki yeni satır eklemek için
- Girmek / kafa>başlığı kapatmak için
 3 Girmek stil türü = "metin / css"> başlığın içinde. Stil etiketi, HTML tasarımını değiştirmek için CSS kullanabileceğiniz bir yer oluşturmak için iki başlık etiketi arasına yerleştirilir.
3 Girmek stil türü = "metin / css"> başlığın içinde. Stil etiketi, HTML tasarımını değiştirmek için CSS kullanabileceğiniz bir yer oluşturmak için iki başlık etiketi arasına yerleştirilir. - Alternatif olarak, harici bir stil sayfası kullanabilirsiniz. Makaleyi oku "HTML'ye bir CSS dosyası nasıl eklenir»Harici bir CSS dosyasını bir HTML dosyasına nasıl bağlayacağınızı öğrenmek için.
 4 Girmek saat {. Bu, yatay çizgiyi şekillendirmek için kullanılan CSS etiketidir. Başlığınızdaki veya harici CSS dosyanızdaki "stil" etiketinden sonra ekleyin.
4 Girmek saat {. Bu, yatay çizgiyi şekillendirmek için kullanılan CSS etiketidir. Başlığınızdaki veya harici CSS dosyanızdaki "stil" etiketinden sonra ekleyin.  5 hr> etiketi için CSS stilleri ekleyin. "hr {" etiketinden sonra gelmelidirler. Yatay bir çizgi çeşitli şekillerde şekillendirilebilir. Aşağıda bunlardan birkaçı bulunmaktadır.
5 hr> etiketi için CSS stilleri ekleyin. "hr {" etiketinden sonra gelmelidirler. Yatay bir çizgi çeşitli şekillerde şekillendirilebilir. Aşağıda bunlardan birkaçı bulunmaktadır. - Girmek genişlik: ## piksel;çizgi genişliğini ayarlamak için "##" değerini piksel cinsinden çizgi genişliğiyle değiştirin. Piksel (px) yerine bir yüzde (%) kullanabilirsiniz.
- Girmek yükseklik: ## piksel;satır ağırlığını ayarlamak için "##" değerini piksel cinsinden çizgi genişliğiyle değiştirin.
- Girmek arka plan rengi: ##;çizgi rengini belirtmek için “##” yerine bir renk adı veya karma (#) ve ardından onaltılık bir renk kodu koyun.
- Girmek sağ kenar boşluğu: ## piksel;sağ kenardan piksel sayısını belirtmek için. "##" yerine sayısal piksel sayısı veya "auto" kodu girin. Çizgiyi sola veya ortaya hizalamak için "otomatik" girin.
- Girmek sol kenar boşluğu: ## piksel;sol kenardan piksel sayısını belirtmek için. "##" yerine sayısal piksel sayısı veya "auto" kodu girin. Çizgiyi sağa veya ortaya hizalamak için "auto" girin.
- Girmek üst kenar boşluğu: ## piksel; satırın üst dolgusunu belirtmek için. "##" yerine piksel cinsinden dolguya karşılık gelen bir sayı girin.
- Girmek kenar boşluğu: ## piksel;satırın alt dolgusunu belirtmek için. "##" yerine piksel cinsinden dolguya karşılık gelen bir sayı girin.
- Girmek sınır genişliği: ## piksel;çizginin etrafına bir kutu çizmek için (isteğe bağlı). "##" yerine piksel cinsinden kenarlığın genişliğine karşılık gelen bir sayı girin.
- Girmek sınır rengi: ##;kenarlık rengini belirtmek için (isteğe bağlı). “##” yerine bir renk adı veya karma (#) ve ardından onaltılık bir renk kodu koyun.
 6 Girmek } hr> etiketinin stilini tamamlamak için stil özelliklerinden sonra.
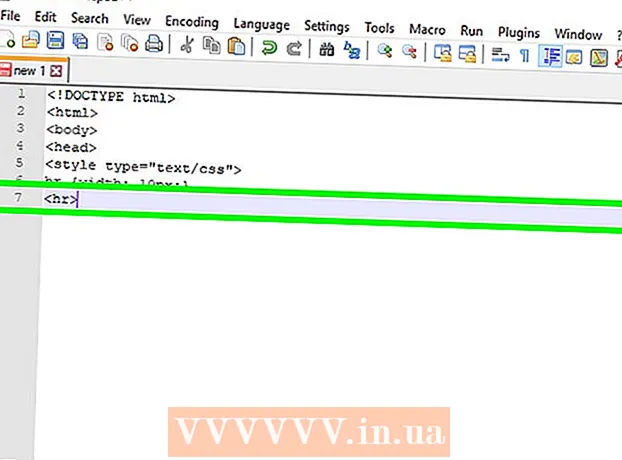
6 Girmek } hr> etiketinin stilini tamamlamak için stil özelliklerinden sonra. 7 Girmek saat> yatay bir çizgi eklemek için HTML belgesinin gövdesinin herhangi bir yerinde. CSS stili ayarları, HTML belgenizde hr> etiketini her kullandığınızda uygulanacaktır. Kodunuz şöyle görünmelidir:
7 Girmek saat> yatay bir çizgi eklemek için HTML belgesinin gövdesinin herhangi bir yerinde. CSS stili ayarları, HTML belgenizde hr> etiketini her kullandığınızda uygulanacaktır. Kodunuz şöyle görünmelidir: ! DOCTYPE html> html> head> stil tipi = "metin / css"> sa {genişlik: %50; yükseklik: 20 piksel; arka plan rengi: kırmızı; sağ kenar boşluğu: otomatik; sol kenar boşluğu: otomatik; üst kenar boşluğu: 5 piksel; kenar boşluğu-alt: 5 piksel; sınır genişliği: 2 piksel; sınır rengi: yeşil; } / style> / head> body> h1> Heading / h1> hr> p1> Bu satır başlıktan yatay bir çizgi ile ayrılmalıdır / p1> / body> / html>



