Yazar:
Clyde Lopez
Yaratılış Tarihi:
17 Temmuz 2021
Güncelleme Tarihi:
1 Temmuz 2024

İçerik
Bu makale size HTML'de bir görüntünün yüksekliğini ve genişliğini nasıl ayarlayacağınızı gösterecektir.
- "width" özelliği, resmin genişliğini (piksel olarak) ayarlar.
- "Yükseklik" özelliği, görüntünün yüksekliğini (piksel olarak) ayarlar.
- HTML4.01'de yükseklik piksel veya yüzde olarak ayarlanabilir, ancak HTML5'te yalnızca piksel olarak ayarlanabilir.
adımlar
 1 HTML dosyasını açın. Örneğin, default.html dosyasını açın.
1 HTML dosyasını açın. Örneğin, default.html dosyasını açın.  2 HTML kodunuza aşağıdaki satırı ekleyin.
2 HTML kodunuza aşağıdaki satırı ekleyin.- img src = "imagefile.webp" alt = "Resim" yükseklik = "42" genişlik = "42">
- src, grafik dosyasının yolunu içerir (resim).
- alt'ta görüntünün boyutu ayarlanır.
 3 Yükseklik ve genişlik özniteliklerinin değerlerini istediğiniz değerlerle değiştirin. Örneğin, şöyle: yükseklik = "19" genişlik = "20"
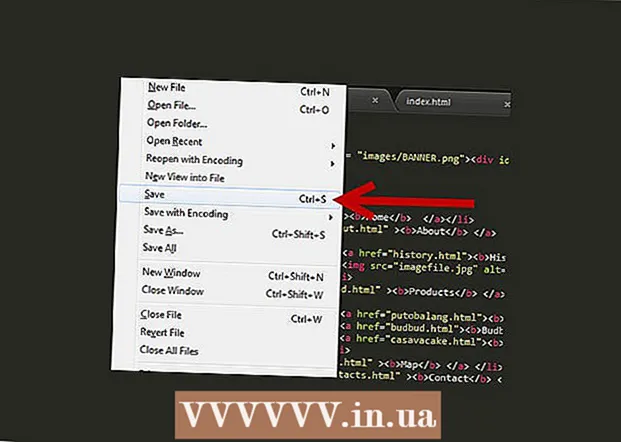
3 Yükseklik ve genişlik özniteliklerinin değerlerini istediğiniz değerlerle değiştirin. Örneğin, şöyle: yükseklik = "19" genişlik = "20"  4 Dosyayı kaydedin ve herhangi bir web tarayıcısında açın. Resmin nasıl yeniden boyutlandırıldığını kontrol etmek için bunu yapın. "Genişlik" özelliği, tüm büyük tarayıcılar (Google Chrome, Safari, Mozilla Firefox, Opera, Internet Explorer) tarafından desteklenir.
4 Dosyayı kaydedin ve herhangi bir web tarayıcısında açın. Resmin nasıl yeniden boyutlandırıldığını kontrol etmek için bunu yapın. "Genişlik" özelliği, tüm büyük tarayıcılar (Google Chrome, Safari, Mozilla Firefox, Opera, Internet Explorer) tarafından desteklenir.
İpuçları
- Her zaman resmin yüksekliğini ve genişliğini ayarlayın. Yani sayfa yüklendiğinde resim için yer ayrılmıştır. Aksi takdirde, tarayıcı görüntünün boyutunu bilemez ve yer ayırmaz, bu da sayfa yüklendikçe sayfa düzeninin değişmesine neden olur.
- Büyük resmin boyutu "yükseklik" ve "genişlik" öznitelikleri kullanılarak küçültülürse, kullanıcı büyük resmi (sayfada küçük görünse bile) yükler. Bu nedenle, önce görüntüyü bir grafik düzenleyicide yeniden boyutlandırmanızı öneririz.



