Yazar:
Alice Brown
Yaratılış Tarihi:
27 Mayıs Ayı 2021
Güncelleme Tarihi:
25 Haziran 2024

İçerik
Twitter hem iş hem de genel kullanıcılar için kullanışlı bir araçtır. Geleneksel bir blogun aksine Twitter, 140 karaktere kadar "tweet" adı verilen mesajlar göndermenize izin verir. 300 milyon Twitter kullanıcısının çoğu, akıllı telefonlardan ve bilgisayarlardan Twitter mesajları gönderiyor. Blogunuzu veya web sitesi bilgilerinizi güncellemenin bir yolu olarak Twitter'ı kullanmak istiyorsanız, bunu yapmanın kolay bir yolu var. Birçok sitede yerleşik olarak Twitter işlevi bulunurken, Twitter.com sitenizin HTML koduna yerleştirilebilecek bir Twitter simgesi de oluşturmuştur. Bu makale size Twitter'ı web sitenize veya blogunuza nasıl ekleyeceğinizi gösterecektir.
adımlar
 1 Sitenizin nasıl çalıştığını bilmiyorsanız, bir web geliştiricisinden veya programcısından yardım isteyin. Çoğu durumda, bir Twitter bloğunu web sitenize veya blogunuza düzgün bir şekilde yerleştirmek için biraz HTML bilgisine sahip olmanız gerekir.
1 Sitenizin nasıl çalıştığını bilmiyorsanız, bir web geliştiricisinden veya programcısından yardım isteyin. Çoğu durumda, bir Twitter bloğunu web sitenize veya blogunuza düzgün bir şekilde yerleştirmek için biraz HTML bilgisine sahip olmanız gerekir.  2 Sitenizin veya blogunuzun yönetici kontrol panelinde oturum açın. Kendi Twitter rozetinizi oluşturmadan önce site şablonunuzun Twitter özelliğini içerip içermediğini kontrol edin. WordPress gibi birçok web sitesinde bu seçenek bulunur ve yönetici kontrol panelinde bulunabilir.
2 Sitenizin veya blogunuzun yönetici kontrol panelinde oturum açın. Kendi Twitter rozetinizi oluşturmadan önce site şablonunuzun Twitter özelliğini içerip içermediğini kontrol edin. WordPress gibi birçok web sitesinde bu seçenek bulunur ve yönetici kontrol panelinde bulunabilir. - WordPress platformunu kullanıyorsanız, kontrol paneline giriş yapın ve "Görünüm" sekmesine gidin. "Widget'lar" düğmesine tıklayın. Twitter kısayolunu sitenin Twitter simgesini görüntülemek istediğiniz bölümüne sürükleyin. Bu genellikle sayfanın sağ üst tarafıdır. Twitter sayfanızın adresini girin, sitenizde görünmesini istediğiniz tweet başlığını ve sayısını seçin.
 3 Yeni bir tarayıcı sekmesi açın, Twitter.com'a gidin ve profilinize giriş yapın. Sitenizin otomatik olarak Twitter ekleme seçeneği yoksa, bunu Twitter simge seçeneklerinden birini seçerek yapabilirsiniz.
3 Yeni bir tarayıcı sekmesi açın, Twitter.com'a gidin ve profilinize giriş yapın. Sitenizin otomatik olarak Twitter ekleme seçeneği yoksa, bunu Twitter simge seçeneklerinden birini seçerek yapabilirsiniz.  4 Ekranınızın sol veya sağ tarafındaki Twitter kutusuna bakın. Kaynaklar'a tıklayın. Düğmeler, Widget'lar, Logolar ve Daha Fazlası adlı bir sayfaya yönlendirileceksiniz.
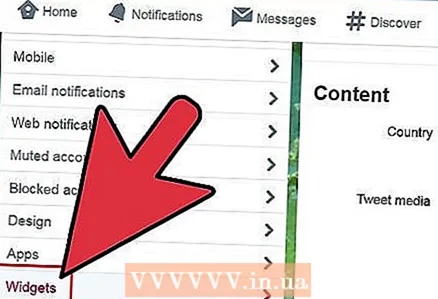
4 Ekranınızın sol veya sağ tarafındaki Twitter kutusuna bakın. Kaynaklar'a tıklayın. Düğmeler, Widget'lar, Logolar ve Daha Fazlası adlı bir sayfaya yönlendirileceksiniz.  5 "Widget'lar" düğmesine tıklayın. Ardından "Sitem"e tıklayın. Web sitenize koyabileceğiniz Twitter kısayol türlerinin kısa bir açıklamasını okuyun ve ardından Profil, Ara, Favoriler veya Liste düğmesini tıklayın.
5 "Widget'lar" düğmesine tıklayın. Ardından "Sitem"e tıklayın. Web sitenize koyabileceğiniz Twitter kısayol türlerinin kısa bir açıklamasını okuyun ve ardından Profil, Ara, Favoriler veya Liste düğmesini tıklayın. - Çoğu kişi Profil widget'larını kullanmayı tercih eder. Bu, takipçilerinizin tweetlerini değil, yalnızca sizin tweet'lerinizi yayınlayacaktır.Bu, site ziyaretçilerinizin ne göreceği konusunda size maksimum kontrol sağlayacaktır.
 6 "Profil widget'larınızın ayarları" sekmesinin tüm seçeneklerine tıklayın. Kullanıcı adınızı, tweet sayınızı, Twitter etiketinizin rengini, boyutunu vb. seçebilirsiniz. Yaptığınız her değişiklik, Twitter kısayolunun HTML koduna yansıtılacaktır.
6 "Profil widget'larınızın ayarları" sekmesinin tüm seçeneklerine tıklayın. Kullanıcı adınızı, tweet sayınızı, Twitter etiketinizin rengini, boyutunu vb. seçebilirsiniz. Yaptığınız her değişiklik, Twitter kısayolunun HTML koduna yansıtılacaktır. - Ekranın sağ tarafında Twitter kısayolunuzun nasıl görüneceğine dair bir örnek görebilirsiniz. Web sitenizin tasarımına göre etiketin renklerini ve boyutlarını seçin.
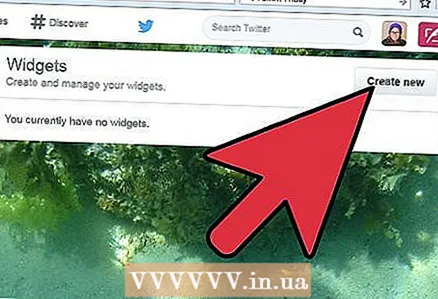
 7 Test Et veya Bitir ve Kodu Al'a tıklayın. Kod oluşturulduktan sonra kopyalayın. Her karakteri yakaladığınızdan emin olun, aksi takdirde Twitter kısayolunuz çalışmayabilir.
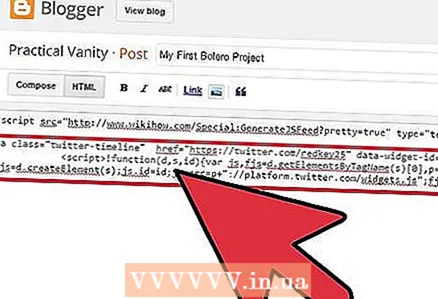
7 Test Et veya Bitir ve Kodu Al'a tıklayın. Kod oluşturulduktan sonra kopyalayın. Her karakteri yakaladığınızdan emin olun, aksi takdirde Twitter kısayolunuz çalışmayabilir.  8 Blogunuzun veya sitenizin yönetici paneline geri dönün. Sitenizde Twitter kısayolunun görünmesini istediğiniz alanı seçin. HTML kodunu sitede uygun bir yere yapıştırın.
8 Blogunuzun veya sitenizin yönetici paneline geri dönün. Sitenizde Twitter kısayolunun görünmesini istediğiniz alanı seçin. HTML kodunu sitede uygun bir yere yapıştırın. - Sitenizin yönetimi kolaysa, yönetici sayfasında basit bir düzenleyici olmalıdır. HTML Kodu sekmesini veya bölümünü bulun. Twitter kısayolu için HTML kodunu bu bölüme yapıştırın.
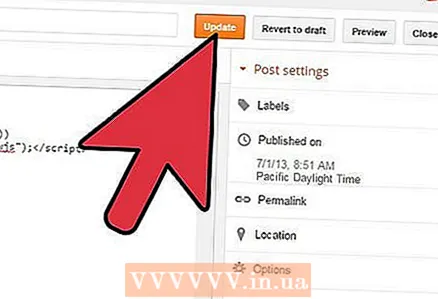
 9 Site değişikliklerinizi kaydedin. Gelecekte Twitter kısayolunda değişiklik yapmak isterseniz, kısayol için yeni bir HTML oluşturmak üzere Twitter sayfasına geri dönmeniz ve aynı işlemi tekrarlamanız gerekecektir.
9 Site değişikliklerinizi kaydedin. Gelecekte Twitter kısayolunda değişiklik yapmak isterseniz, kısayol için yeni bir HTML oluşturmak üzere Twitter sayfasına geri dönmeniz ve aynı işlemi tekrarlamanız gerekecektir.
Neye ihtiyacın var
- Web programcısı / BT uzmanı
- internet tarayıcısı
- Twitter hesabı
- Bir web sitesinin veya blogun kontrol paneline erişim